Custom Visualforce Components are extremely useful. Similar to the way you can encapsulate a piece of code in a method and then reuse that method several times in a program, you can encapsulate a common design pattern in a custom component and then reuse that component several times in one or more Visualforce pages.
Salesforce even allows us to reuse a component inside another component.
So, given the following code:
Parent component
Child component
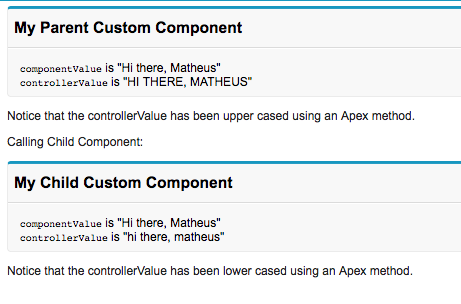
This is what you would see in a Visualforce page that references the parent component:

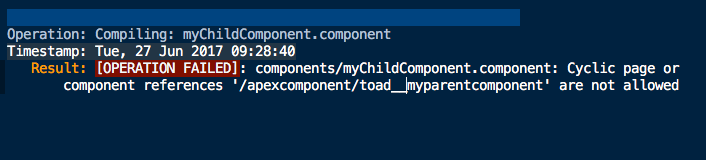
Circular Reference
You probably noticed the commented code in the child component that could reference the parent component, right? What if we uncomment that?

Exactly, you would get a Circular Reference error. Otherwise the Parent component would try to render the Child component, that then would try to render the Parent, in an infinite loop. We definitely don’t want that.
Unfortunately that safeguard prevents us from building some interesting stuff, such as a dynamic hierarchy tree in Visualforce using VF Components and recursion, but there’s always a workaround.
Where there’s a will, there’s a way, right?
See you next time.